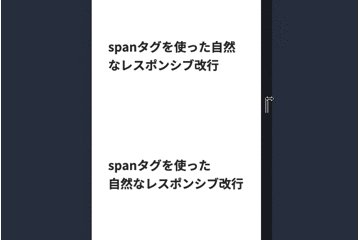
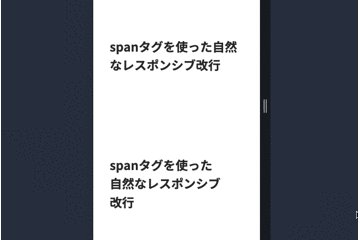
画面幅によって違和感のある改行をしてしまうケースがよくありますよね。
改行してほしくないワードをspanタグで囲ってあげてdisplay:inline-block;を付与してあげると解消できます。
HTML
<h2>
<span>spanタグを使った</span><span>自然な</span><span>レスポンシブ</span><span>改行</span>
</h2>CSS
h2 span {
display: inline-block;
}
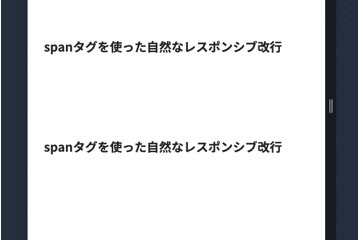
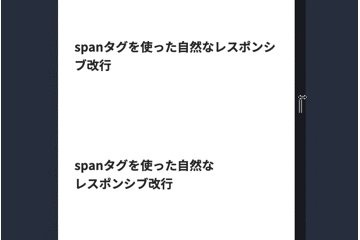
spanで囲ってあげたHTMLは下のような挙動になります。
自然な改行ですよね!